Ever-Growing Video Game Collection? Keep Track of It With Ludus.
Overview
Ludus is a video game social cataloging prototype where gamers can log, review, and research video games all in one place. This mobile app prototype aims to help gamers who want to keep track of their collection while allowing them to discover new experiences and our team of four collaborated to develop this prototype using the Goal-Directed Design (GDD) method. By including research-backed features and design, the end result is a well-crafted video game collection app.
1. Create a design that successfully showcases the correlation between user goals and business objectives, while maintaining an aesthetic appearance.
2. Further develop research, UX design, prototyping, visual design, and leadership skills to better prepare myself for the job market.
Goals
Introduction
From a Gamer’s Dilemma to a Project Lead
As part of my Interaction Design I class, we were tasked with developing a mobile prototype using the principles of Goal-Directed Design (GDD). I proposed an idea for a social cataloging service for gamers called "Ludus.”
As the team leader, I was responsible for organizing meetings and interviews, managing the team’s workflow, staying on top of deadlines, and being accessible to my team. Additionally, I worked alongside my team in conducting research, user interviews, wireframing, prototyping, and usability testing.
Prioritizing the Users By Utilizing Goal-Directed Design
Methodology
To ensure a user-centric approach, we employed Goal-Directed Design (GDD) to identify our users' goals, needs, and motivations before developing the product. This approach enabled us to gain a deep understanding of the domain and its users, ensuring that Ludus was designed with the user in mind.
Due to the limited time of the 16-week university course, we tailored GDD to suit our time frame and incorporated the following stages of GDD:
Modified Steps of GDD
Market Research
Consumer Constraints, Rating Scales, and Competitors.
Once we had our methodology down, it was time to do some research. We kicked things off by taking a good look at the gaming market (literature review) and potential competitors (competitive analysis), searching for ways we could lay down a solid foundation for Ludus.
There were four main topics we researched for the literature review: the state of the video game industry, video game reviews, self-assessment scales, and how people organize media. We had three main takeaways from our research:
Time and money are the main consumer constraints; we needed to display the cost of games to the user and layout information in way that streamlines the organizational process.
User ratings are important; the average rating for a game should be easy to find.
Gamers rate games in many different ways; we need to have a range of rating scales for our users to asses games.
Literature Review
Competitive Audit
Competitors make it confusing to add games to your library; we needed simplify the process by limiting the number of taps it requires.
The 1-10 rating scale is the most common; we should follow industry norms and implement this scale.
The library breakdown on the IGN app is clean and easy to recognize; we should implement a similar feature.
For our audit, we looked at four competitors: Stash, IGN, GameTrack, and GG. By doing this, we were able to identify a range of potential rivals in the game organization industry, learned what competitors implemented to make their app successful, and determined ways to improve our app by addressing areas that competing apps lacked. Here’s what we learned:
IGN Library Breakdown
User Research Interviews
“Keeping Track of My Collection Is Impossible Because It’s Spread Across So Many Systems” - Henry
Henry faces a similar problem to many other gamers; organizing your game collection can get overwhelming. To help people like Henry, we conducted five in-depth user interviews with the goal of learning about the role video games played in their lives, with an emphasis on how they find, rate, and organize games. We would then use this information to craft Ludus to the best of our ability’s.
Before we could conduct user interviews we needed to establish who our potential users are by developing a persona hypothesis. We believed our main users would likely be opinionated gamers who are interested in writing and/or reading reviews, as well as cataloging their games. However, we also expected to see people who are looking for game recommendations and those who want to see their friend's opinions on games.
Persona Hypothesis
Using our persona hypothesis as a basis, we recruited acquaintances and friends that we thought had the characteristics and background we were looking for. Some of these characteristics included: being an avid gamer, having multiple gaming systems, and wanting to find new games. We selected five interview participants between the ages of 18-25, as this age range corresponds with our target demographic.
Interviewees
With interviewees found we were ready to begin the interviews. These interviews took place over a week and were conducted online using Discord. In these interviews, the design team asked interviewees questions about the role video games played in their lives, with an emphasis on how they find, rate, and organize games.
Interviews
User Interviews #1 & #2
During the interview process, we observed common and differing traits among the participants. To help us organize our interviewee’s qualities and traits we created affinity maps after each interview by noting down significant characteristics, thoughts, observations, and behaviors that we gathered from the interview. We then reviewed all the sticky notes and grouped together those that shared similarities. As a result, we had clusters of sticky notes that captured the key takeaways from each participant.
Affinity Mapping
Interviewee #1 Affinity Map
Through conducting five interviews and affinity mapping our observations, we were able to gain valuable insights into the participants' personal philosophies and behaviors regarding video game collecting. These were our key observations:
All participants used multiple platforms and expressed interest in wanting a way to keep track of their collections. Many participants mentioned that they would want to connect their existing libraries from other systems.
Four of the five participants placed a high importance on looking at ratings and reviews before buying a game. These participants trusted personable reviews over critics reviews.
When asked about how they rate games, all participants preferred a 1-10 scale. Some however also mentioned the importance of a binary rating scale such as a “would you recommend?” yes or no question.
Observations
Persona Development
Now that we had wrapped up our interviews, it was time to develop a persona. This process consisted of compiling findings from our five interviews, analyzing said findings, and grouping our participants based on their behavioral variables.
The Curator vs the Non-Curators
Based on our observations of the user interviews we came up with 16 behavioral variable scales in which we would place the interviewees.
After we placed them on the scales, we ran into a slight issue. We had trouble finding consistent patterns for what we felt would be the primary user of our app. We then realized that we made a mistake in the participants we chose for the user interviews. Only one of the five interviewees (“Johnny”) had an interest in manually tracking their game collection. This meant that the primary purpose of the app (logging and keeping track of your game collection) was under-represented in our user research.
Behavioral Variables
Grouped Behavioral Variables
After intensive contemplation and discussion, the group decided that we would make interviewee Johnny his own “pattern” because he fits what we believe to be the target audience of the app. Johnny was someone who curated his game collection. They had been logging, rating, and reviewing his game collection on another service, GG, for which they had been longing for a better alternative. They were also more interested in internal motivations for gaming such as the sense of completion and novelty of gaming.
Curator
We then noticed our other group of users, the non-curators. This group was made up of Participants 1, 3, and 4. This group of users did not want to log their game collections and were more interested in having their collections cataloged for them. They were also more interested in external motivations for gaming, such as socialization. This group would be the main justification for our secondary persona.
Non-Curator
Introducing our personas: Avery and Riley. Avery is our primary persona, representing the target user for the app. Avery displays behaviors such as consistently writing reviews and having a love for his extensive game collection. Riley is our secondary persona, embodying characteristics such as wanting to connect with others through games and preferring automatic game cataloging.
Personas
Primary Persona
Secondary Persona
Designing
From Lo-fi Wireframes to Hi-fi Prototype
After we developed the Persona we made a requirements list based on the needs of the personas. With the requirements list created, we were ready to get designing.
Utilizing FigJam, a digital whiteboarding tool, we created a low-fidelity wireframe prior to prototyping the app. The paths we identified are key path scenarios (yellow lines) and validation scenarios (blue lines). The key path scenarios represent the most common way our primary persona interacts with the app, while the validation scenarios are the less frequent tasks taken by the user.
Wireframe
Lo-fi Wireframe (FigJam)
To make sure that our design had a consistent look and feel throughout the prototype, we started this process by creating a design system consisting of font styles, color palettes, and an 8-point grid. We focused on making the Ludus prototype have a clean dark-mode aesthetic, so that it would appeal largely to all demographics of gamers. We also emphasized keeping the layout constant as to not confuse users.
Prototyping
Prototype Canvas (Figma)
Usability Testing
Refining the Key Path and More
To gather evidence in which we could use to refine our prototype, we conducted two usability tests. These tests were carried out virtually on Discord similar to the user research interviews. During these tests, we had a list of tasks for the participant to complete using the Ludus prototype. Participants were asked to follow the think-aloud protocol and speak their thoughts aloud to help us better understand their decision-making process.
Based on the participant’s actions and feedback we concluded the following:
The key path of adding a game to the library, rating the game, and writing a review needed to be condensed down to be on two screens rather than three. Having it on three separate pages left the user confused as to what would happen if they moved on to the next part of the process.
Log, Rating, and Review Path
Log/Rate/Review Path - First Iteration
Log/Rate/Review Path - Second Iteration
The default search page needed to be redesigned as the content below the search bar was distracting and left the participants confused as to where they should click.
Search Page
Search Page - First Iteration
Search Page - Second Iteration
The radial design for the average game score on the game description page needed to be changed as it left participants confused about what the highest number I the rating scale was.
Game Description Page
Game Description Page - Second Iteration
Game Description Page - First Iteration
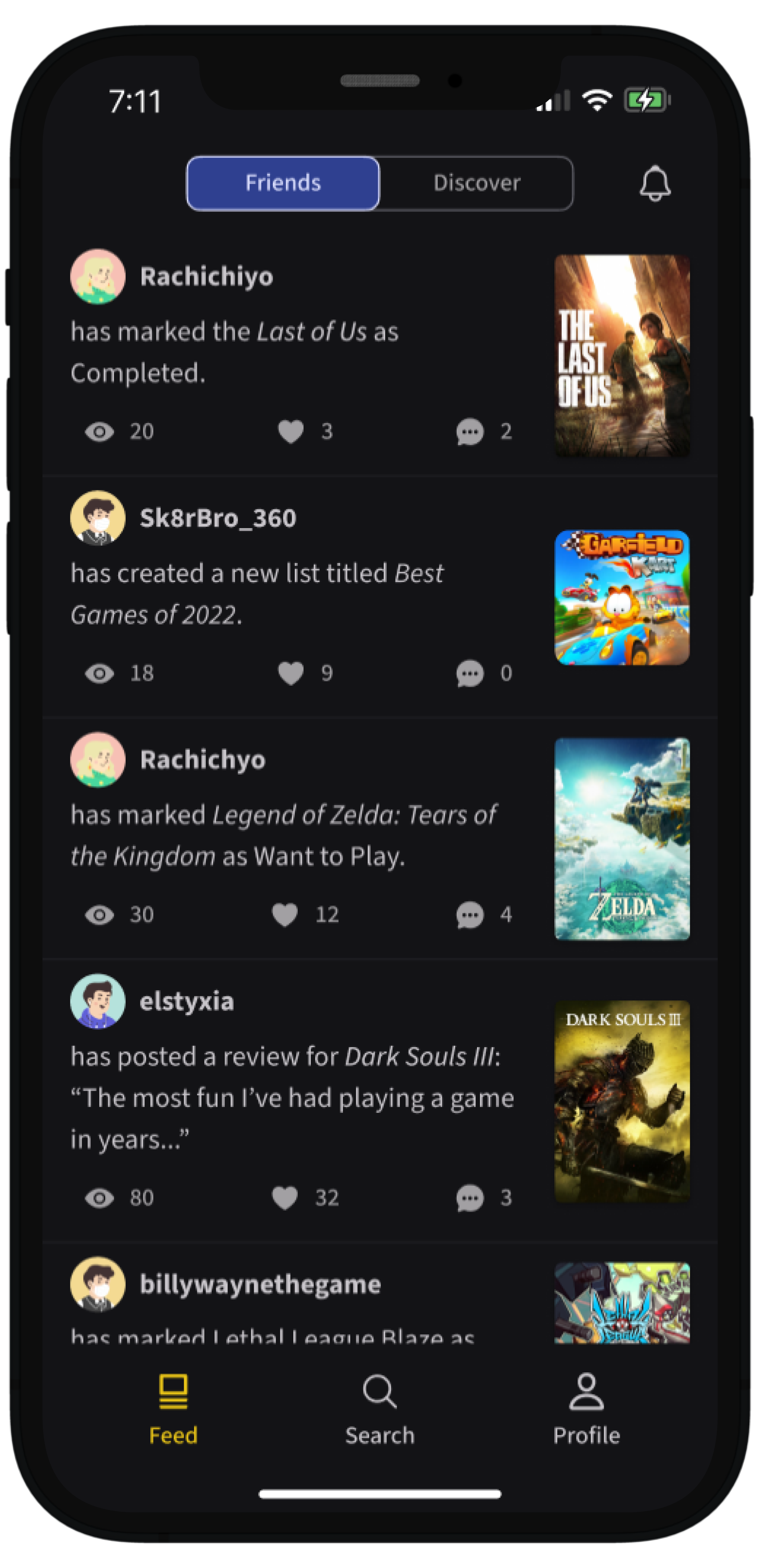
Final Prototype
Ludus: Log, Rate, and Review Games All In One Place
Based on our market research, user interviews, usability tests, and more, we were finally able to complete Ludus: a video game social cataloging prototype where gamers can log, review, and research video games all in one place. With Ludus, users can catalog their game collection, rate and review games, find their next game to play, and see what their friends are playing.
Reflection
My First Crack At Team Lead
Upon completing this project, my group and I felt that we developed a final product that brought us all a sense of pride. As the team leader, I gained insights into the significance of effective communication and collaboration within a team.
This experience highlighted the value of user research and keeping user goals at the forefront of design. It enabled us to design a product that catered to our user’s needs and delivered a satisfying experience. Working alongside a motivated team to create our product, from research to prototype, was a gratifying experience that made all the ups and downs worthwhile.
There were many lessons that I learned throughout this experience. Here are some examples of these lessons:
Finding the right users to interview is one of the (if not the most) important parts of user research.
As a leader, keeping everyone on the same page is not only important to work efficiently but also to keep team morale up.
A design can only be as good as the design system it is made within.
Usability testing is essential because users have different perspectives than designers.
As a leader, playing to your teammate’s strengths is the best way to work efficiently.
Keeping user goals at the forefront of the design is the best to create a user-friendly product.
Lessons Learned